Inhaltsverzeichnis
1. Was ist Responsive Design?
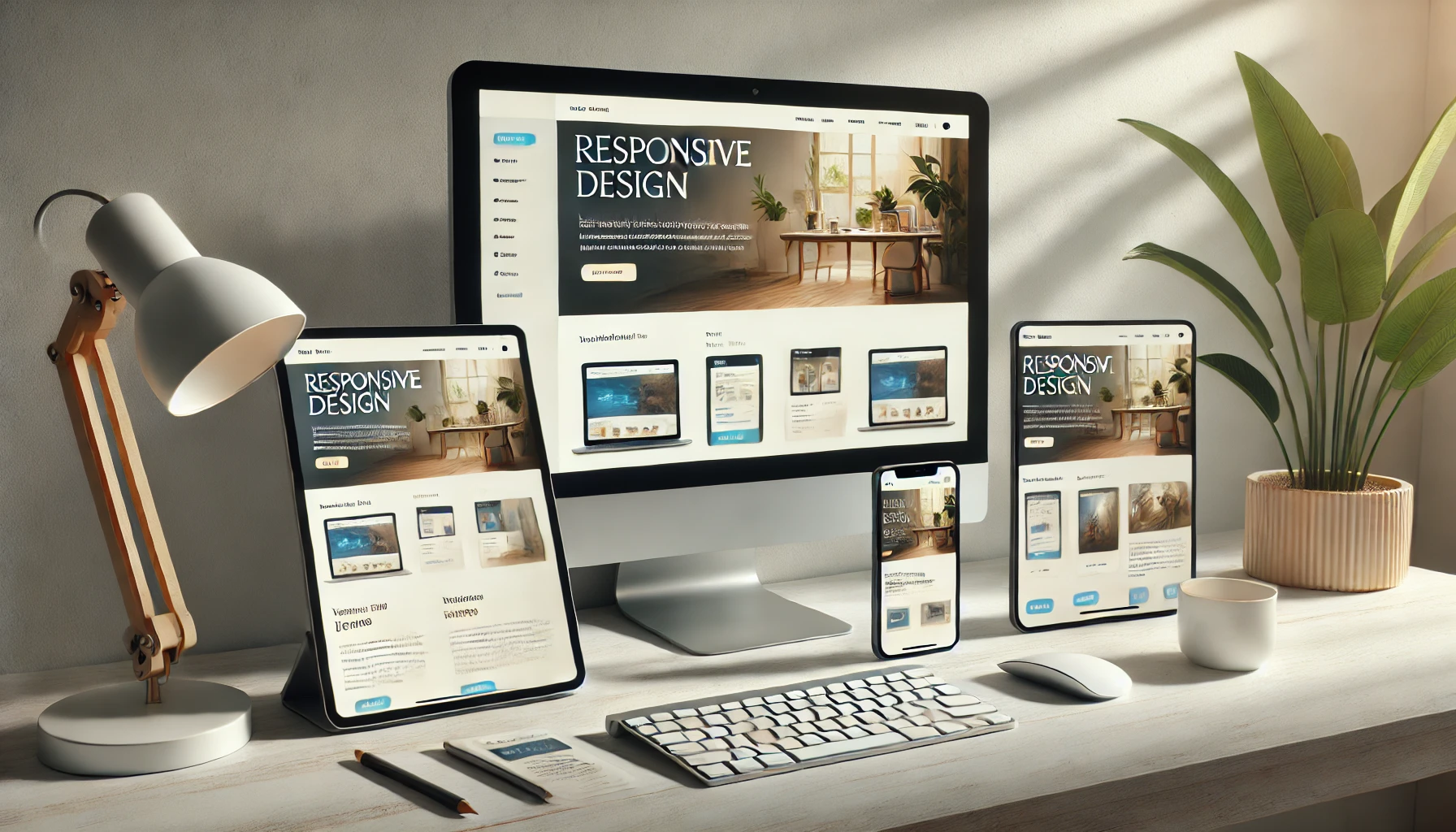
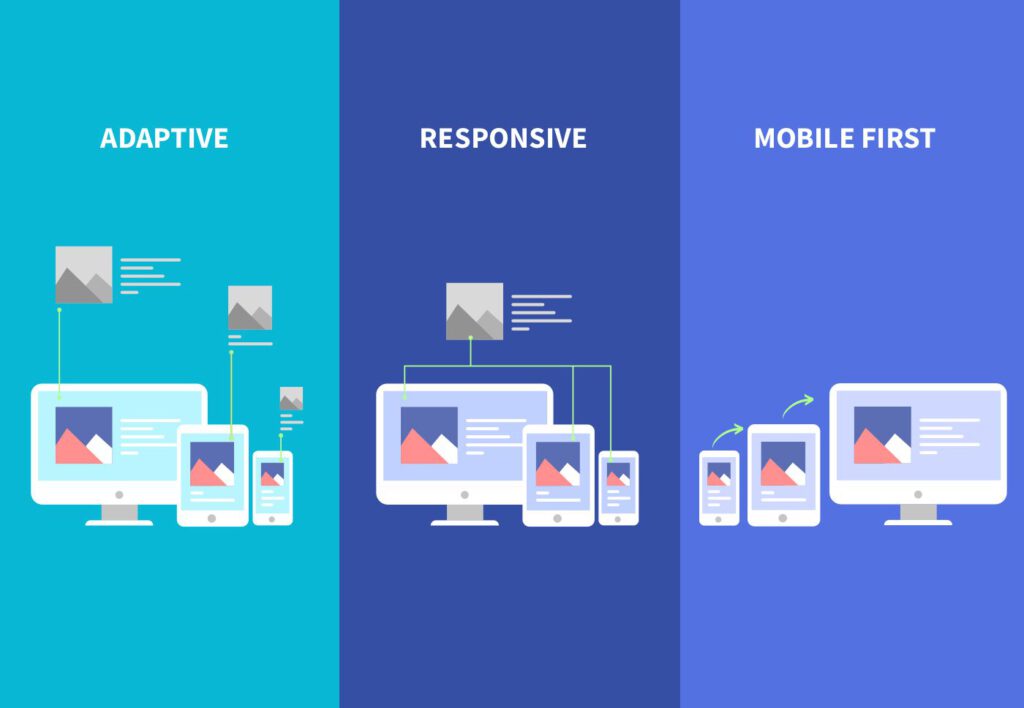
Responsive Design ist eine Technik im Webdesign, die es ermöglicht, eine Webseite so zu gestalten, dass sie sich automatisch an die Bildschirmgröße und das Gerät des Nutzers anpasst. Dabei wird die Anzeige der Webseite so optimiert, dass Inhalte und Layouts flexibel und benutzerfreundlich dargestellt werden – unabhängig davon, ob der Nutzer einen Desktop-PC, ein Tablet oder ein Smartphone verwendet.
Die grundlegenden Elemente eines responsiven Designs umfassen:
- Flexibles Layout: Verwendung von Prozentsätzen anstelle fester Pixel, um die Breite von Elementen zu definieren.
- Skalierbare Bilder und Medien: Bilder und Videos, die sich in ihrer Größe an die Bildschirmauflösung anpassen.
- CSS Media Queries: Diese helfen dabei, Layouts für unterschiedliche Bildschirmgrößen zu gestalten und anzupassen.
2. Die Bedeutung der mobilen Nutzung im digitalen Zeitalter
Die Relevanz von Responsive Design ist eng mit der wachsenden Nutzung mobiler Geräte verknüpft. Untersuchungen zeigen, dass mehr als die Hälfte aller Internetzugriffe weltweit über mobile Endgeräte erfolgt. Diese Entwicklung ist vor allem auf die zunehmende Verbreitung von Smartphones und den immer besseren Zugang zu mobilen Datennetzen zurückzuführen.
Einfluss auf das Nutzerverhalten
Mobile Nutzer erwarten eine schnelle und unkomplizierte Interaktion mit Webseiten. Langes Scrollen, unlesbare Texte und schwer erreichbare Buttons können dazu führen, dass Nutzer frustriert die Seite verlassen. Studien belegen, dass über 60 % der Nutzer eine Webseite verlassen, wenn sie nicht mobilfreundlich ist. Diese Abwanderung von potenziellen Kunden kann sich direkt auf den Umsatz und die Reputation eines Unternehmens auswirken.
Lokale Suchanfragen und Mobile First
Ein großer Teil der mobilen Nutzung entfällt auf lokale Suchanfragen wie „Restaurant in meiner Nähe“ oder „Webdesigner in Berlin“. Google und andere Suchmaschinen haben sich dieser Entwicklung angepasst und bewerten mobilfreundliche Webseiten höher. Tatsächlich verwendet Google seit 2018 den Mobile-First-Index, was bedeutet, dass die mobile Version einer Webseite als primäre Grundlage für das Ranking in den Suchergebnissen dient.
3. Vorteile von Responsive Design
Responsive Design bringt eine Vielzahl von Vorteilen mit sich, die sowohl technische als auch geschäftliche Aspekte umfassen.
a) Verbesserte Nutzererfahrung
Die Benutzererfahrung (User Experience) ist ein zentraler Faktor für den Erfolg jeder Webseite. Eine mobiloptimierte Webseite stellt sicher, dass Texte gut lesbar sind, Bilder und Videos angepasst dargestellt werden und Navigationselemente problemlos bedient werden können. Eine positive Nutzererfahrung fördert die Verweildauer der Besucher und reduziert die Absprungrate.
Beispiel: Ein Online-Shop, der auf Responsive Design setzt, bietet seinen Kunden ein einheitliches und komfortables Einkaufserlebnis, egal ob sie mit einem Smartphone, Tablet oder Laptop auf die Webseite zugreifen. Dies erhöht die Wahrscheinlichkeit, dass Kunden den Kauf abschließen und später wiederkehren.
b) Kosteneffizienz und einfachere Wartung
Anstatt separate Versionen einer Webseite für Desktop- und Mobilgeräte zu entwickeln und zu pflegen, ermöglicht Responsive Design eine einzige, anpassungsfähige Webseite. Dies spart nicht nur Zeit bei der Entwicklung, sondern reduziert auch den Aufwand für die Wartung, da Änderungen nur einmal vorgenommen werden müssen.
c) Breitere Reichweite und höhere Conversion-Raten
Webseiten, die auf allen Geräten gut funktionieren, erreichen eine größere Zielgruppe. Dies führt dazu, dass Unternehmen mit ihrer Webseite mehr potenzielle Kunden ansprechen können. Zudem hat sich gezeigt, dass mobilfreundliche Webseiten höhere Conversion-Raten haben, da Nutzer eher geneigt sind, eine gewünschte Aktion durchzuführen, wenn die Webseite benutzerfreundlich gestaltet ist.
4. SEO-Vorteile durch Responsive Design
Responsive Design hat nicht nur positive Auswirkungen auf die Benutzerfreundlichkeit, sondern auch auf die Suchmaschinenoptimierung (SEO).
a) Verbesserung des Rankings
Google hat mehrfach bestätigt, dass die Mobilfreundlichkeit einer Webseite ein wichtiger Ranking-Faktor ist. Eine mobiloptimierte Seite wird daher besser in den Suchergebnissen platziert, was zu einer höheren Sichtbarkeit führt. Das bedeutet mehr organischen Traffic und potenziell mehr Kunden für Ihr Unternehmen.
b) Einheitliche URL-Struktur
Ein weiterer SEO-Vorteil von Responsive Design ist die Verwendung einer einheitlichen URL-Struktur. Anstatt separate URLs für die Desktop- und mobile Version einer Webseite zu haben, nutzt eine responsive Webseite dieselbe URL. Dies erleichtert es Suchmaschinen, die Inhalte zu indexieren, und vermeidet Probleme wie doppelte Inhalte, die sich negativ auf das SEO-Ranking auswirken können.
c) Schnelle Ladezeiten
Eine mobiloptimierte Webseite ist in der Regel auch für schnelle Ladezeiten ausgelegt. Google hat mehrfach betont, dass die Ladegeschwindigkeit einer Webseite ein wichtiger Faktor für das Ranking ist. Eine Webseite, die schnell lädt, verbessert nicht nur das Nutzererlebnis, sondern auch die Position in den Suchmaschinenergebnissen. Responsive Design ermöglicht es, die Ladezeiten durch optimierte Bilder und eine bessere Performance zu minimieren.
5. Herausforderungen und Lösungsansätze bei der Implementierung
Die Umsetzung eines responsiven Designs ist nicht ohne Herausforderungen. Hier sind einige häufige Probleme und wie man sie lösen kann:
a) Komplexität bei der Entwicklung
Die Erstellung einer Webseite, die auf allen Geräten funktioniert, kann technisch anspruchsvoll sein. Es erfordert Fachwissen im Bereich Webentwicklung und Erfahrung mit verschiedenen Designtechniken wie flexiblen Layouts und Media Queries. Eine Möglichkeit, die Komplexität zu reduzieren, ist der Einsatz von Frameworks wie Bootstrap oder Foundation, die vorgefertigte responsive Komponenten bieten.
b) Performance-Probleme
Eine Webseite, die für alle Geräte optimiert ist, kann unter Umständen langsamer laden, wenn sie nicht richtig umgesetzt wird. Um dieses Problem zu lösen, sollten Entwickler auf optimierte Bilder und eine schlanke Codebasis achten. Tools wie Google PageSpeed Insights können dabei helfen, die Performance einer Webseite zu analysieren und Verbesserungsvorschläge zu liefern.

6. Best Practices für ein effektives Responsive Design
Um sicherzustellen, dass Ihre Webseite tatsächlich alle Vorteile eines responsiven Designs nutzt, sollten folgende Best Practices beachtet werden:
a) Mobile-First-Ansatz
Starten Sie das Design und die Entwicklung Ihrer Webseite mit der kleinsten Bildschirmgröße und erweitern Sie es dann schrittweise für größere Geräte. Der Mobile-First-Ansatz stellt sicher, dass die grundlegenden Funktionen und Inhalte optimal für mobile Geräte optimiert sind.
b) Skalierbare Schriftgrößen
Die Lesbarkeit von Texten ist entscheidend für das Nutzererlebnis. Verwenden Sie Einheiten wie em oder rem, um Schriftgrößen anzupassen, und stellen Sie sicher, dass der Text auf allen Geräten gut lesbar ist.
c) Verzicht auf überladene Inhalte
Vermeiden Sie es, die mobile Version Ihrer Webseite mit zu vielen Inhalten zu überladen. Der Fokus sollte auf den wichtigsten Informationen und Funktionen liegen. Eine minimalistische Gestaltung verbessert die Übersichtlichkeit und die Ladezeit der Seite.
d) Anpassung der Navigation
Die Navigation sollte für mobile Nutzer einfach zugänglich sein. Verwenden Sie hamburger Menüs oder Drop-Down-Optionen, um den Platzbedarf zu minimieren und gleichzeitig eine intuitive Navigation zu ermöglichen.
7. Fazit
Responsive Design ist heute nicht mehr optional, sondern eine Notwendigkeit für jedes Unternehmen, das online erfolgreich sein möchte. Angesichts der stetig wachsenden Zahl an mobilen Nutzern und der Tatsache, dass Google mobiloptimierte Seiten bevorzugt, ist es von entscheidender Bedeutung, eine Webseite zu haben, die auf allen Geräten funktioniert.
Projekt im Kopf?
Nehmen Sie jetzt kontakt mit uns auf. Wir werden uns umgehend zurückmelden.



Abonnieren Sie unseren Newsletter!
Abonnieren Sie unseren Newsletter und bleiben Sie auf dem Laufenden.