Inhaltsverzeichnis
Was ist nachhaltiges Webdesign?
Nachhaltiges Webdesign bezieht sich auf eine Reihe von Praktiken, die darauf abzielen, den Energieverbrauch und die CO₂-Emissionen, die durch das Erstellen, Hosten und Verwenden von Webseiten entstehen, zu reduzieren. Dieser Ansatz verbindet umweltfreundliche Technologien, ressourcenschonendes Webdesign und energieeffiziente Hosting-Lösungen, um eine positive Wirkung auf die Umwelt zu erzielen.
Nachhaltiges Webdesign berücksichtigt verschiedene Faktoren wie die Reduzierung der Datengröße, die Nutzung erneuerbarer Energien, die Optimierung der Webseite für schnelle Ladezeiten und die Minimierung der Serveranfragen. All diese Maßnahmen zielen darauf ab, den CO₂-Ausstoß, der mit der Bereitstellung und dem Abruf von Webinhalten verbunden ist, so gering wie möglich zu halten.
Eine nachhaltige Webseite bietet nicht nur ökologische Vorteile, sondern auch eine verbesserte Benutzererfahrung. Weniger Datenverbrauch und schnellere Ladezeiten führen zu zufriedeneren Nutzern und besserer Performance – was sich letztlich auch positiv auf die Conversion-Rate und das Ranking in den Suchmaschinen auswirkt.
Die Bedeutung des CO₂-Fußabdrucks von Webseiten
Viele Menschen unterschätzen den ökologischen Fußabdruck, den das Internet hinterlässt. Serverfarmen, die Webseiten hosten, verbrauchen riesige Mengen an Strom, um sowohl den Serverbetrieb als auch die notwendige Kühlung aufrechtzuerhalten. Jede Anfrage, die ein Benutzer an eine Webseite sendet, verbraucht Energie – sei es beim Laden von Bildern, Videos oder Skripten.
Tatsächlich verursacht jede Webseite, abhängig von ihrer Größe und der Menge der Besucher, einen messbaren CO₂-Fußabdruck. Studien haben gezeigt, dass eine durchschnittliche Webseite etwa 1,76 Gramm CO₂ pro Seitenaufruf produziert. Dies scheint auf den ersten Blick wenig, aber bei Tausenden oder Millionen von Aufrufen summiert sich dies schnell zu einer erheblichen Menge an CO₂-Emissionen.
Nachhaltige Webdesign-Praktiken zur Reduzierung des CO₂-Ausstoßes
Es gibt eine Vielzahl von Maßnahmen, die im Rahmen eines nachhaltigen Webdesigns ergriffen werden können, um den Energieverbrauch zu senken und den CO₂-Ausstoß zu minimieren. Hier sind einige der wichtigsten Ansätze:
1. Minimierung der Datengröße
Eine der einfachsten und effektivsten Maßnahmen im nachhaltigen Webdesign ist die Reduzierung der Dateigröße der Webseite. Große Dateien, wie Bilder, Videos oder unkomprimierter Code, erfordern mehr Energie, um geladen und übertragen zu werden. Daher sollten Webseiten so optimiert werden, dass sie schnell laden und möglichst wenig Daten verbrauchen.
Praktische Schritte:
- Bildkomprimierung: Verwenden Sie Bildformate wie WebP oder komprimieren Sie Bilder mit Tools wie TinyPNG.
- Lazy Loading: Laden Sie Bilder und andere Medien nur, wenn sie im sichtbaren Bereich des Bildschirms erscheinen.
- Komprimierung von CSS, HTML und JavaScript: Reduzieren Sie unnötige Leerzeichen und Kommentare im Code, um die Dateigröße zu minimieren.
- Verwendung von schlanken Webfonts: Webfonts sollten in minimaler Größe verwendet werden. Font-Dateien können leicht optimiert werden, indem nur die benötigten Zeichen und Stile geladen werden.
2. Nutzung von grünem Webhosting
Webhosting-Unternehmen betreiben riesige Serverfarmen, die oft enorm viel Energie verbrauchen. Grünes Webhosting bietet hier eine Lösung: Diese Anbieter nutzen erneuerbare Energien wie Solar- oder Windenergie, um ihre Server zu betreiben, und reduzieren so den CO₂-Ausstoß erheblich.
Vorteile von grünem Hosting:
- 100 % erneuerbare Energiequellen: Solche Hosting-Provider decken ihren Energieverbrauch vollständig aus erneuerbaren Quellen.
- Nachhaltigkeitszertifikate: Viele grüne Hoster sind zertifiziert und bieten Transparenz über ihre Umweltpraktiken.
- Beispiele für grüne Hosting-Anbieter: Zu den bekanntesten Anbietern zählen GreenGeeks, Strato oder IONOS, die alle auf grüne Energien setzen.
3. Effiziente Bild- und Videonutzung
Multimediale Inhalte sind besonders datenintensiv. Wenn Bilder und Videos jedoch richtig optimiert werden, können sie deutlich weniger Daten verbrauchen und damit den Energiebedarf einer Webseite verringern.
Tipps zur Optimierung:
- Verwenden Sie optimierte Videoformate wie MP4 oder AV1, die eine hohe Qualität bei geringerer Dateigröße bieten.
- Hosten Sie Videos extern über Plattformen wie YouTube oder Vimeo, um die Serverlast Ihrer Webseite zu minimieren.
- Bilder komprimieren: Nutzen Sie Tools wie Squoosh, um die Dateigröße von Bildern zu verringern, ohne die Qualität zu beeinträchtigen.
4. Optimierte Codierung und Skripte
Unoptimierter Code kann zu längeren Ladezeiten und höherem Energieverbrauch führen. Es ist wichtig, sauberen, minimalen und gut strukturierten Code zu schreiben. Dazu gehört auch, unnötige Skripte und Plugins zu vermeiden, die die Ladezeit verlängern.
Empfehlungen:
- Vermeiden Sie unnötige Frameworks: Nutzen Sie nur so viel Code wie nötig.
- Kombinieren und minifizieren Sie CSS- und JavaScript-Dateien: Dadurch werden die Anzahl der Serveranfragen und die Ladezeiten reduziert.
- Optimierung der Datenbank: Bei datenbankgestützten Webseiten kann durch regelmäßige Bereinigung und Optimierung der Datenbanken ebenfalls Energie gespart werden.
5. Einfache Benutzerführung und minimalistische Designs
Weniger ist mehr – dieser Grundsatz gilt besonders im nachhaltigen Webdesign. Ein minimalistisches Design, das auf überflüssige Elemente verzichtet, sorgt nicht nur für eine bessere User Experience, sondern reduziert auch den Energieverbrauch.
Vorteile des minimalistischen Designs:
- Weniger Datenverbrauch: Reduzierte Grafiken und Animationen sparen Energie.
- Schnellere Ladezeiten: Einfache Designs laden schneller und benötigen weniger Rechenleistung.
- Fokussierung auf das Wesentliche: Durch den Verzicht auf unnötige visuelle Effekte und Skripte wird die Seite insgesamt effizienter und benutzerfreundlicher.
6. Reduzierung externer Ressourcen
Webseiten laden oft Inhalte von externen Servern, sei es durch eingebettete Videos, Social-Media-Plugins oder externe Schriftarten. Jede externe Anfrage erhöht die Anzahl der Datenübertragungen und damit auch den Energieverbrauch.
Maßnahmen zur Reduzierung:
- Vermeiden Sie unnötige externe Widgets: Integrieren Sie nur wirklich notwendige Drittanbieter-Plugins.
- Selbstgehostete Schriftarten: Statt Google Fonts extern zu laden, können Sie Schriftarten lokal auf dem eigenen Server hosten.
7. Nutzung moderner Browser-Caching-Techniken
Caching ist eine Technik, bei der Inhalte vorübergehend auf dem Gerät des Nutzers gespeichert werden, sodass sie bei einem erneuten Besuch der Webseite schneller geladen werden können. Dadurch reduziert sich die Anzahl der Anfragen an den Server, was sowohl Ladezeit als auch Energieverbrauch verringert.
Vorteile des Caching:
- Schnellere Ladezeiten für wiederkehrende Besucher: Inhalte müssen nicht jedes Mal neu geladen werden.
- Weniger Serveranfragen: Dies entlastet den Server und reduziert den Energieverbrauch.
Warum nachhaltiges Webdesign wichtig für Ihr Unternehmen ist
Nachhaltigkeit ist längst zu einem entscheidenden Wettbewerbsfaktor geworden. Verbraucher und Geschäftspartner achten zunehmend darauf, ob Unternehmen umweltfreundlich agieren. Indem Sie nachhaltiges Webdesign implementieren, können Sie sich als umweltbewusstes Unternehmen positionieren und gleichzeitig Kosten sparen.
Darüber hinaus fördert Google schneller ladende und benutzerfreundlichere Webseiten durch bessere Rankings in den Suchergebnissen. Eine nachhaltige Webseite bringt also nicht nur ökologische, sondern auch geschäftliche Vorteile mit sich.
Ein weiterer Vorteil: Kunden, die Wert auf Nachhaltigkeit legen, werden sich eher für Unternehmen entscheiden, die diese Werte teilen. Wenn Sie also zeigen, dass Ihnen die Umwelt am Herzen liegt und dass Sie proaktiv daran arbeiten, Ihren CO₂-Fußabdruck zu verringern, kann dies Ihre Markenwahrnehmung und Kundenbindung stärken.
Schritte zur Implementierung eines nachhaltigen Webdesigns

Um ein nachhaltiges Webdesign erfolgreich umzusetzen, sollten Sie schrittweise vorgehen:
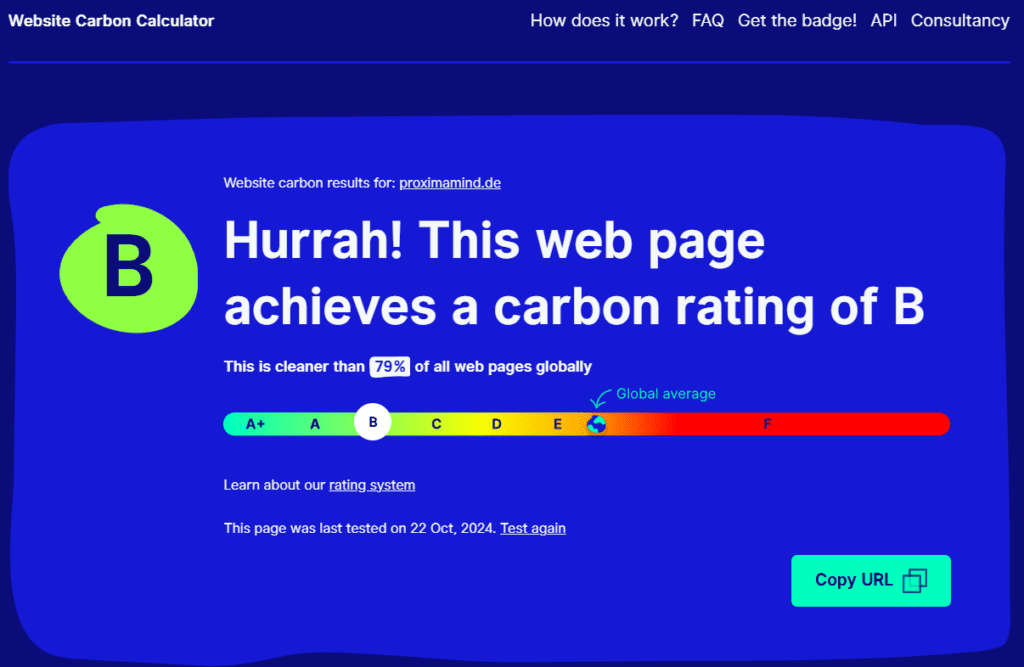
- Analyse des aktuellen Energieverbrauchs: Verwenden Sie Tools wie den Website Carbon Calculator, um den CO₂-Fußabdruck Ihrer Webseite zu ermitteln.
- Reduzieren Sie die Dateigrößen: Komprimieren Sie Bilder und Videos, und verwenden Sie schlanken Code.
- Wechseln Sie zu grünem Webhosting: Wählen Sie einen Hosting-Provider, der auf erneuerbare Energien setzt.
- Optimieren Sie das Nutzererlebnis: Verwenden Sie ein minimalistisches Design und sorgen Sie für eine schnelle Ladezeit.
- Verbesserte Code-Optimierung: Stellen Sie sicher, dass Ihr Code schlank, effizient und auf das Wesentliche reduziert ist.
- Regelmäßige Überprüfung und Wartung: Nachhaltiges Webdesign ist kein einmaliger Prozess, sondern erfordert kontinuierliche Pflege und Optimierung.
Fazit: Nachhaltiges Webdesign als Zukunftsstrategie
Nachhaltiges Webdesign ist nicht nur ein Trend, sondern eine Notwendigkeit, um den CO₂-Fußabdruck des Internets zu verringern. Unternehmen, die auf umweltbewusstes Webdesign setzen, leisten einen wertvollen Beitrag zum Umweltschutz und verbessern gleichzeitig ihre Geschäftsperformance. Proxima mind unterstützt Sie gerne dabei, Ihre Webseite auf nachhaltige Art und Weise zu gestalten – für eine grünere digitale Zukunft.
Kontaktieren Sie uns noch heute, um Ihre Webseite auf nachhaltiges Webdesign umzustellen und so Ihren CO₂-Fußabdruck zu minimieren. Gemeinsam können wir eine umweltfreundlichere digitale Präsenz schaffen!